Mastering Event Promotion: A Developer's Guide to Creating Eye-Catching Event Pages
In today's digital age, the landscape of event promotion has transformed into a complex and multifaceted endeavor. Developers now hold a pivotal role in ensuring the success of an event. The importance of a well-designed event page cannot be overstated; it serves as the primary gateway to your event, not only capturing attention but also driving ticket sales.
In this article, we will delve into the realm of event promotion from a developer's perspective. We'll share practical insights and coding techniques that will empower both event organizers and developers to craft event pages that captivate and resonate. Through real-world examples and best practices, you'll gain the knowledge and tools needed to create event pages that make a lasting impression and maximize your event's success.

The Importance of a Captivating Event Page
Before we delve into the technical aspects, let's take a moment to understand why an eye-catching event page is critical for your event's success in today's crowded online space. Here are the core reasons:
- First Impressions Matter - Your event page often serves as the initial point of contact between potential attendees and your event. A visually appealing and well-structured page can leave a lasting positive impression on visitors.
- Information Accessibility - An effective event page should offer all the essential details, including the date, time, venue, agenda, and ticket information, in an organized and easily accessible manner. This ensures that visitors can quickly find the information they need.
- Conversions and Ticket Sales - Ultimately, the primary goal of an event page is to convert visitors into attendees. A compelling event page can significantly boost ticket sales, making it a crucial component of your event's success.
The Anatomy of a Captivating Event Page
Now that we appreciate the significance of an enticing event page, let's break down its key components and explore how developers can enhance them to create truly captivating pages:
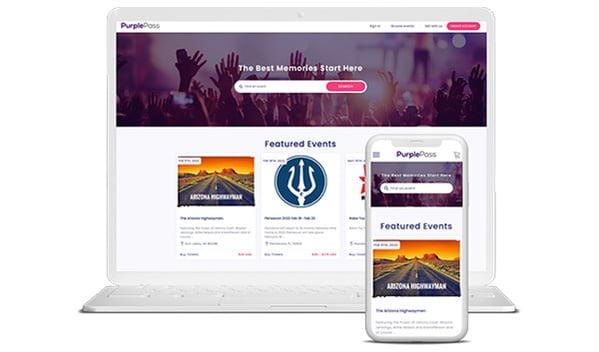
Eye-catching Design: A visually striking design featuring high-quality images, consistent branding, and an intuitive layout can instantly grab a visitor's attention. Utilizing design frameworks such as Flutter can streamline the development process and help create stunning user interfaces.
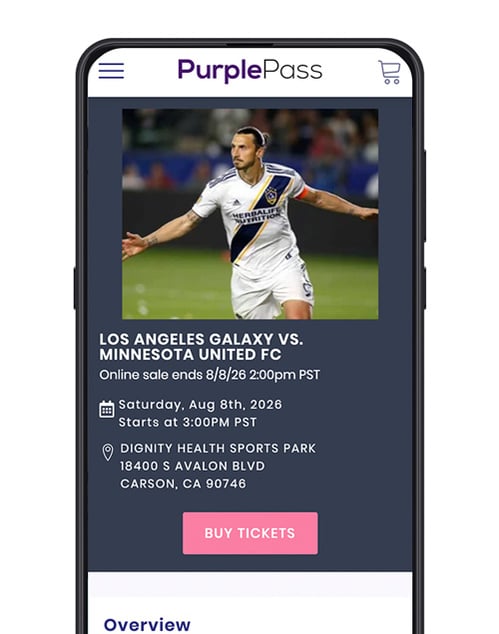
Responsive Web Design: Ensuring that your event page is responsive, meaning it adapts seamlessly to various screen sizes and devices, is vital. This guarantees a consistent and user-friendly experience for all visitors, whether they access the page from a desktop or a mobile device.

Clear and Concise Content: Crafting compelling and concise content is essential for conveying your event's value proposition effectively. Utilize persuasive language and storytelling techniques to engage your audience and communicate the unique aspects of your event.
Multimedia Integration: Incorporating multimedia elements such as videos, image galleries, and interactive features can significantly enhance your event page's engagement. Also, include a signup for your company’s email newsletter to keep audiences engaged after the events are over.
Leveraging Coding Techniques for Event Pages
As a developer, you have the opportunity to leverage coding techniques to enhance the functionality and interactivity of your event page. Here are some practical tips to consider:
Responsive CSS Grids: Implement responsive CSS grids to create flexible and dynamic layouts that adapt to different screen sizes. This ensures that your event page maintains its visual appeal and usability across a range of devices.
Animated Elements: Introduce subtle animations to make your event page more visually appealing and interactive. Achieving these animations can be accomplished through CSS or JavaScript libraries, and frameworks like Flutter can simplify the process.
Registration and Ticketing: Develop a seamless registration and ticketing system directly within your event page. Ensure that the process is user-friendly and secure, making it easy for attendees to purchase tickets and register for the event.
Social Media Integration: Integrate social media sharing buttons and live feeds to encourage attendees to share your event with their networks. This can significantly boost your event's visibility and reach a broader audience.
Real-World Examples
To illustrate the effectiveness of these techniques, let's examine a few real-world examples of event pages that have successfully implemented the strategies discussed:

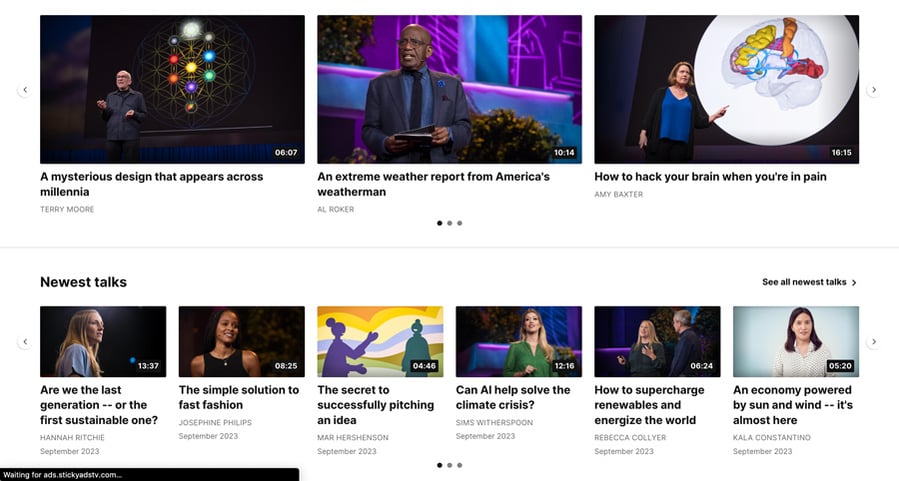
Tedx: TEDx events are renowned for their captivating event pages. They skillfully employ high-quality images, engaging videos, and clean design to convey the essence of their events. Their pages offer a seamless blend of visual appeal and informative content, ensuring a memorable visitor experience.

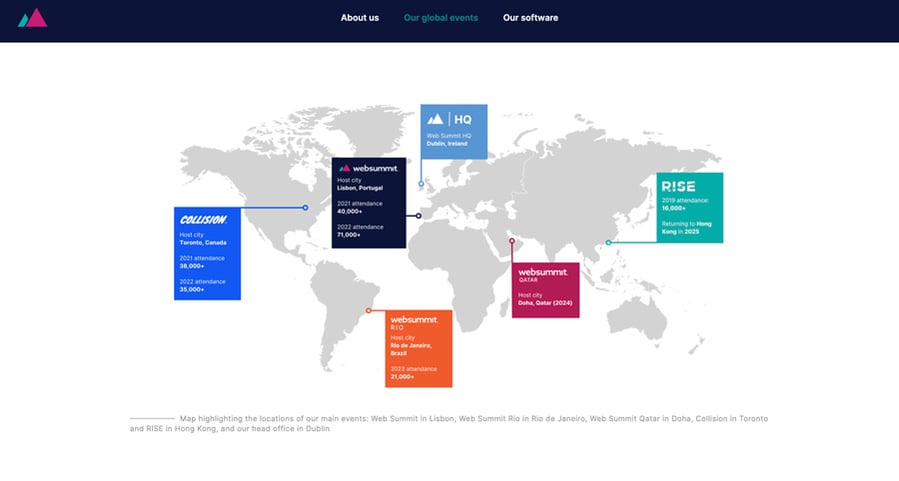
Websummit: WebSummit's event page serves as an excellent example of effective registration and ticketing integration. It simplifies the process for attendees, making it effortless to purchase tickets and access event information. This streamlined approach enhances user engagement and increases ticket sales.
Apple Special Events: Apple's event pages consistently feature a sleek design and multimedia integration. They incorporate animations and interactive elements to build excitement around their product launches. This showcases how sophisticated coding techniques can create an immersive and memorable event experience.
In the digital age, event promotion and web development are intertwined. Crafting a captivating event page can significantly influence your event's success. By concentrating on design, content, coding techniques, and real-world examples, developers can empower event organizers to create event pages that leave a profound impact and maximize ticket sales. Whether you choose to work with Flutter or other web development tools, remember that the key to event promotion success lies in creating an event page that captures the imagination of your audience.
Author: Danika Kimball
Danika is a ten-year veteran of the SEO industry and is based in Boise, Idaho. Outside of work, she enjoys playing video games and podcasting about The Bachelor.